
Digital Body Language
2018, data visualization, speculative design, ux/ui design
In collaboration with
Agnieszka Billewicz
Bianca Di Giovanni
Tools used
Javascript, Node.js, HTML/CSS

In face-to-face conversations, our body sends signals that go beyond the simple choice of words. Tone of voice, gestures, and body language are signals that affect how the message is conveyed, whether it’s intentional or not. However, text tools today filter all those signals and leave the receiver with perfectly polished text.
A love letter is no different from a job application if you only squint your eyes. Focusing on the keyboard and the embodied behavior dependent on its form, we created Digital Body Language, an experiment that speculates on ways technology could mediate human communication.
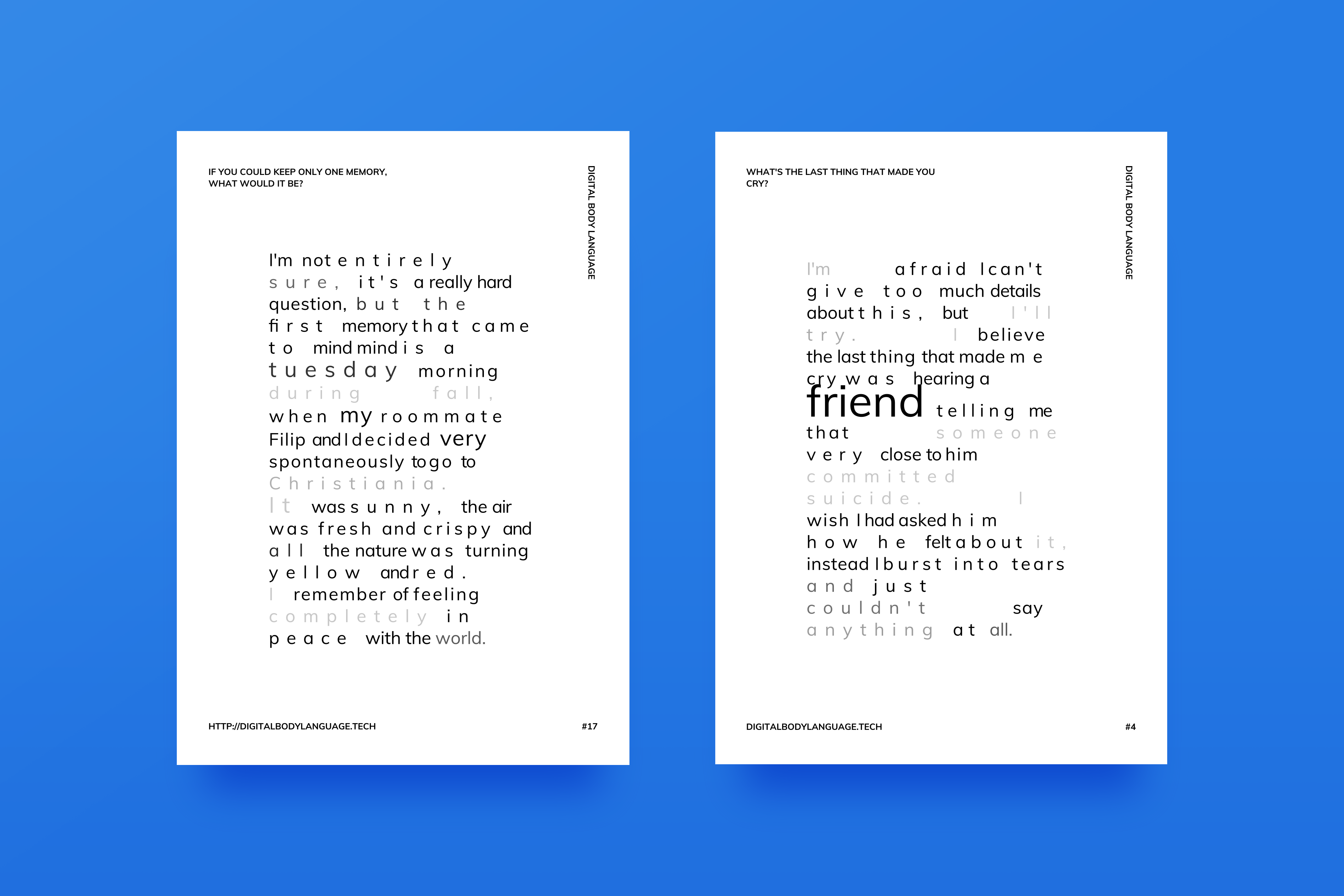
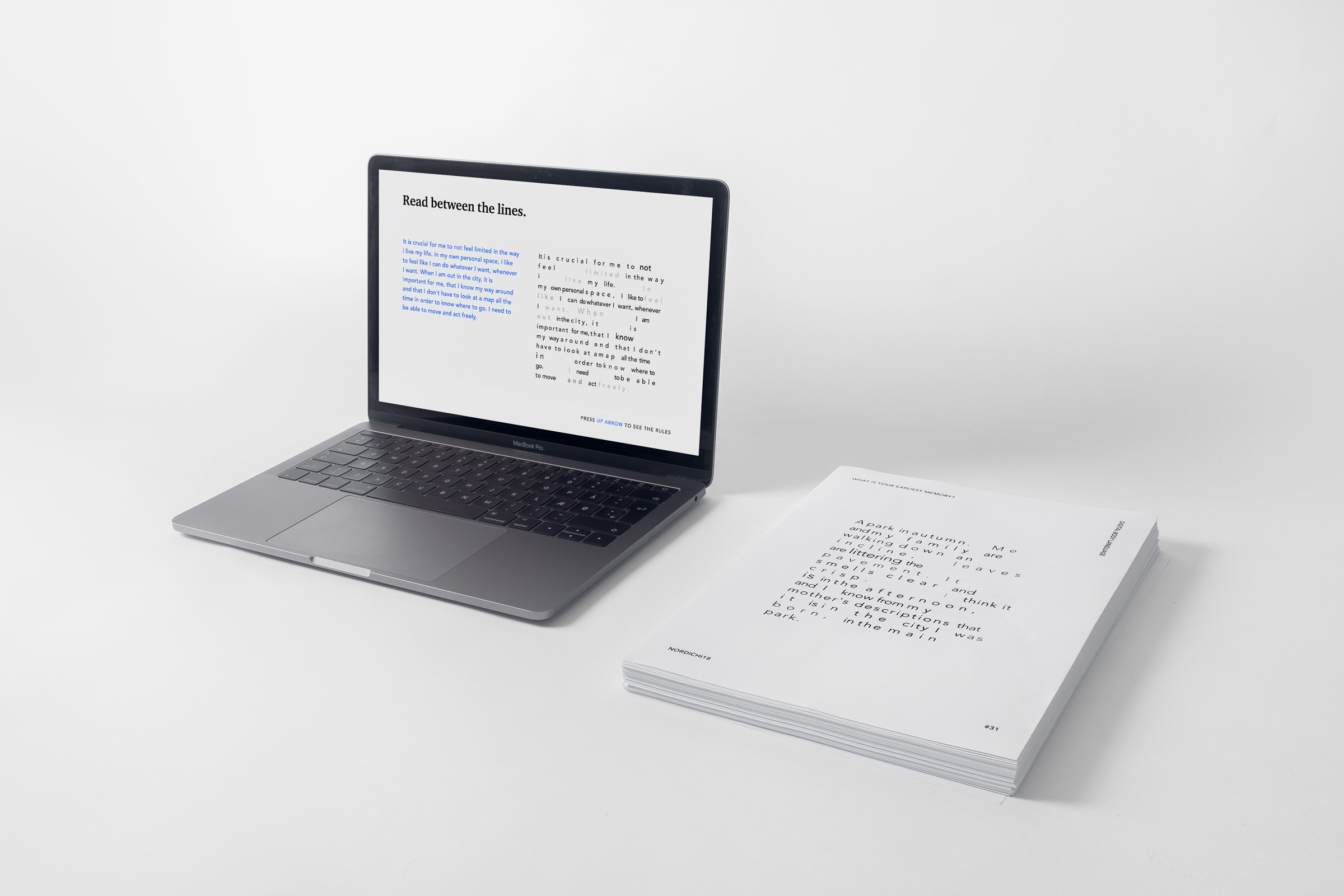
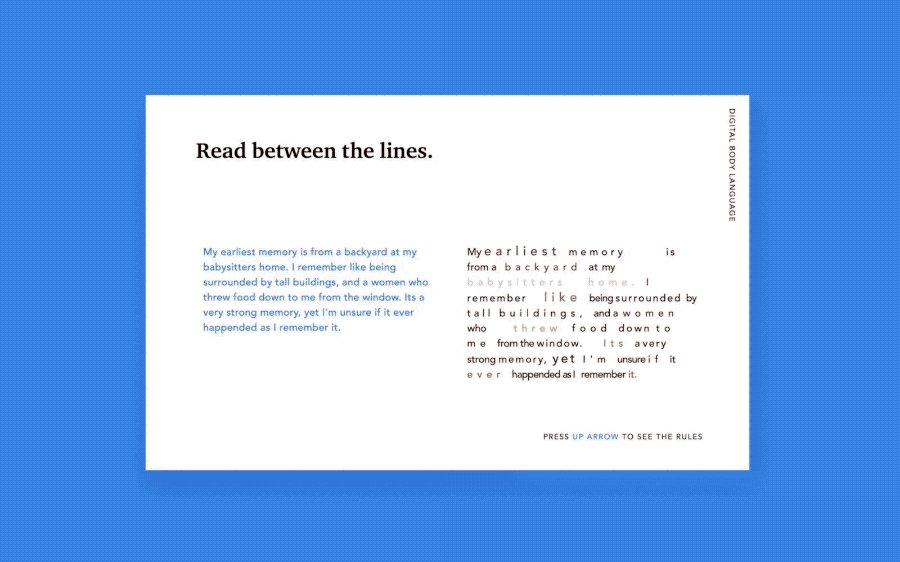
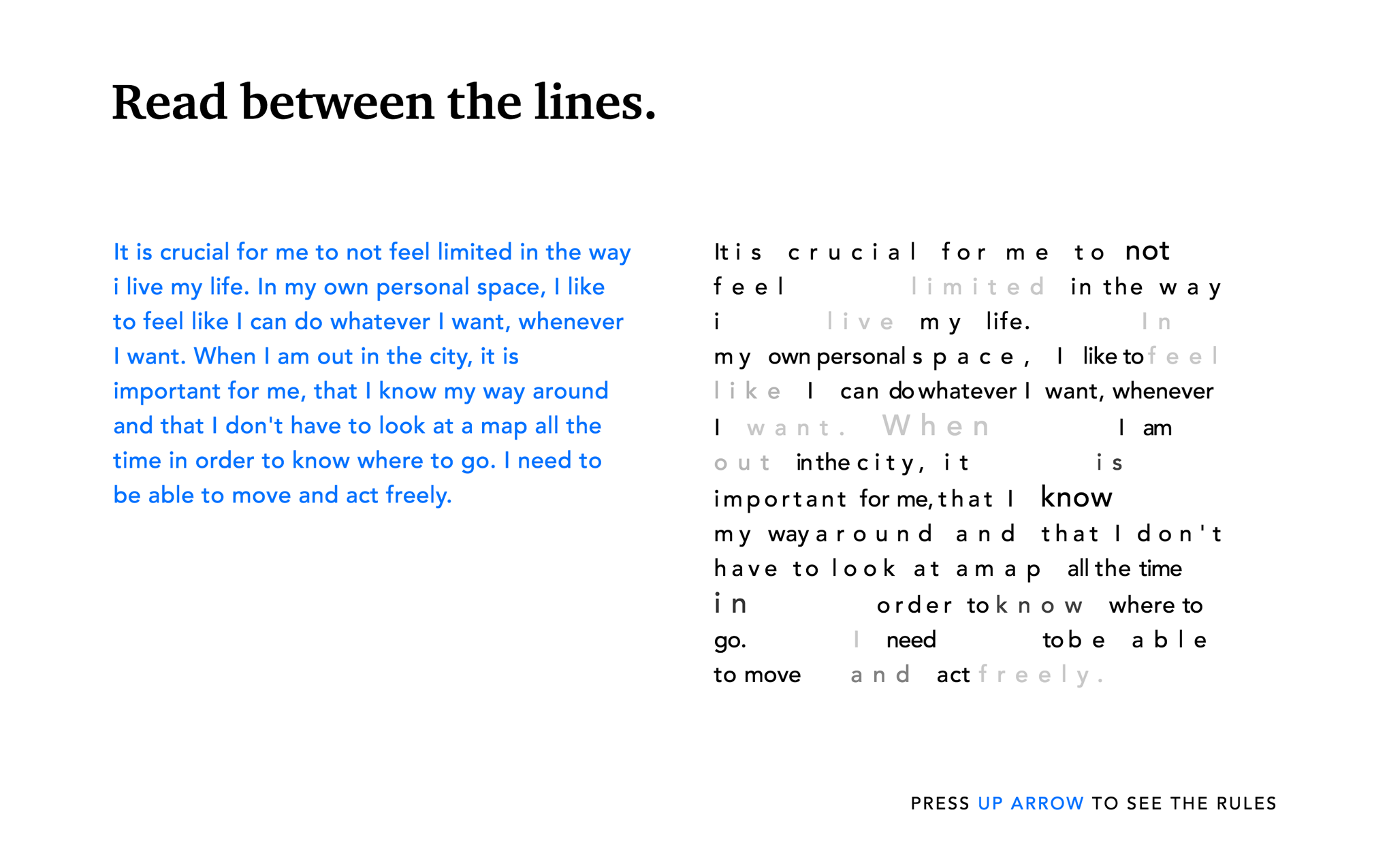
Digital Body Language is a text processor that leaves visible trails of the typing process as part of written text. An algorithm interprets the user’s typing behavior such as typing speed, pauses, and deletions, and translates them into typographical distortions. By manifesting the embodied behavior into the static text, we aim to bring attention to the human behind the screen and encourage reflection on the way technology shapes the way we communicate.
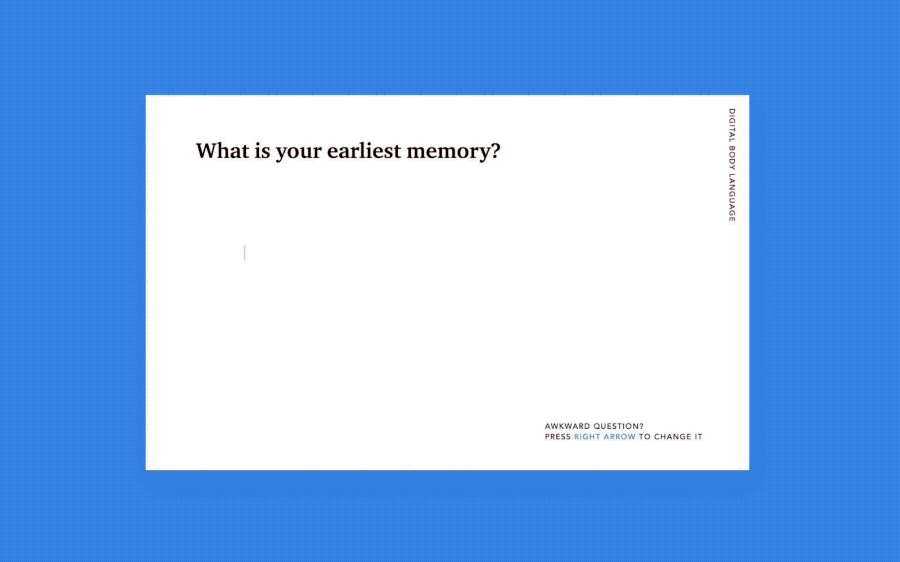
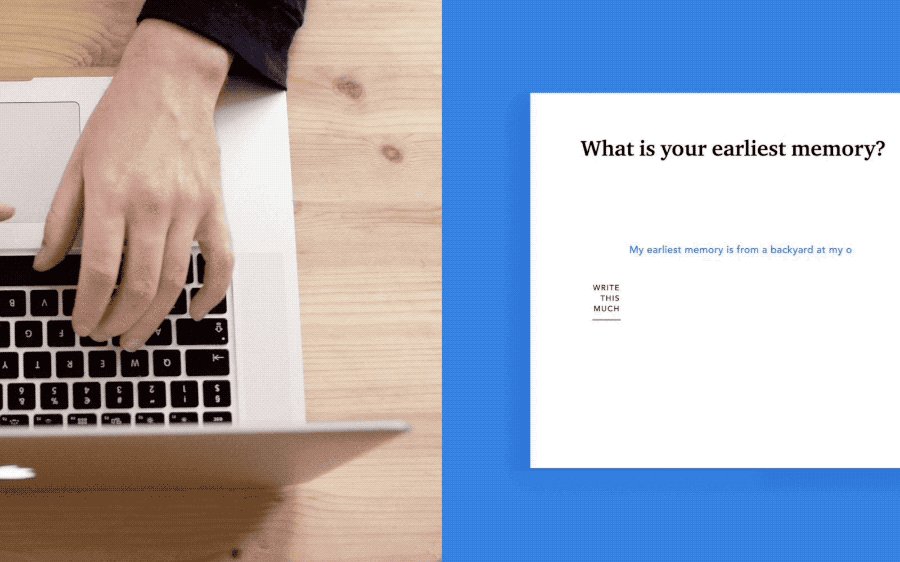
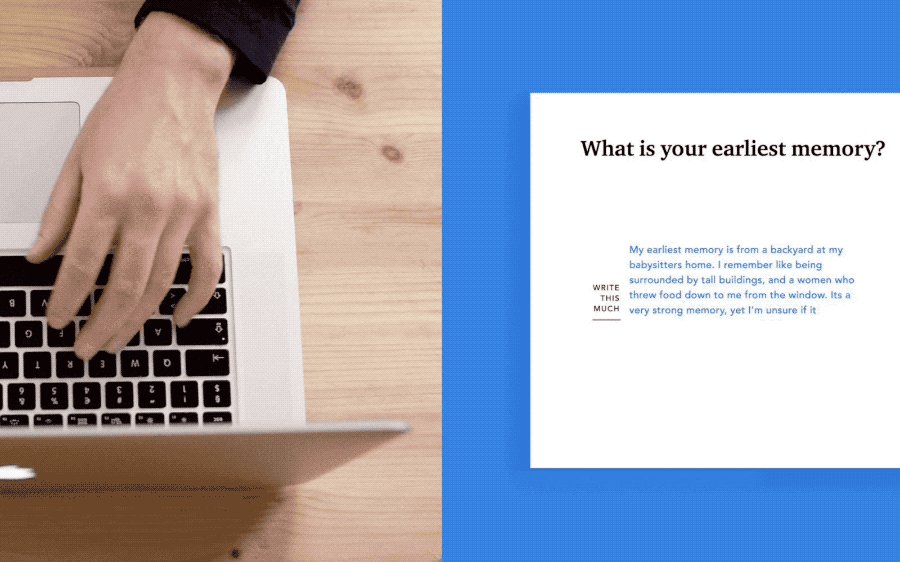
This experiment takes the form of a web experience where a conversational interface asks the user to answer one personal question, with topics ranging from their family, to relationships, childhood memories, and life regrets. Their answer is rendered by the algorithm, and the new text acts as data visualization that reveals their hesitations, breaks, regrets, and typing habits. All the answers are gathered and displayed in a gallery of anonymous confessions, where readers can engage with the texts in a novel way.

The text distortions add a visual dimension to the text, that together with the words supports the viewer in (over)interpreting the meaning and generating narratives around the process, the context, and the person behind the text.
Digital Body Language is not meant to be a tool that facilitates communication, but rather an insightful experience and data visualization that allows us to speculate on digitally mediated communication. We want to encourage reflection on the way technology shapes the way we communicate by embracing the embodied interaction in a digital reality.


The text processor of Digital Body Language is based on a custom Javascript algorithm that analyses the time intervals between each keyboard keystroke. The algorithm keeps track of where in the text the user pauses as well as the duration of these pauses. The data is processed in different ways to track four behaviors: pauses, breaks, tempo, deletion, and it is then mapped into custom CSS rules that affect tracking, spacing, opacity, and font size for each word written.
A long break between two words increases the spacing between them. A pause inside a word decreases its opacity. The typing speed affects the tracking: a fast phase makes the tracking tight, and a slow phase makes it loose. Deleting a word increases the font size of the next word that will be written.